GIF
گیف پسوند سه حرفی و مشخصکنندهٔ بافت پروندههای گرافیکی ثابت یا متحرک است. این نام کوتاه شده Graphics Interchange Format (قالب مبادلهٔ گرافیک) است. این قالب گرافیکی توسط شرکت کامپیوسرو (Compuserve) معرفی شد و امروزه بهطور گسترده برای تصاویر منتشر شده در وب به کار میرود این فرمت تصویری در سال ۱۹۸۷ توسط استیو ویلهایت (Steve Wilhite) ابداع شد و کلمه گیف (GIF) آنقدر پر استفاده شد که در سال ۲۰۱۲ به عنوان کلمه سال انتخاب شد. دیکشنری آکسفورد (فرهنگ انگلیسی آکسفورد) دو تلفظ جیف و گیف را برای این فرمت صحیح دانسته، در حالی که این اشتباه است و تلفظ درست این فرمت «گیف» است، زیرا استیو ویلهایت (Steve Wilhite) سازنده این فرمت محبوب میگوید که صدای «جِی» (G) ابتدای این فرمت در واقع صدای «جِی» نرم (از کلمهٔ soft G) است و بنابراین باید آن را جیف تلفظ کرد. استیو ویلهایت (Steve Wilhite) در سال ۲۰۱۳ یک جایزه افتخاری از طرف (جایزه ویبی) دریافت نمودهاست.[1]
.gif) کره زمین چرخان با قالب گیف. | |
| پسوند(های) نام پرونده | .gif |
|---|---|
| نوع رسانهٔ اینترنتی | image/gif |
| کد فایلبندی | GIF GIFf |
| شناسانه نوع یکسان | com.compuserve.gif |
| عدد جادویی | GIF87a/GIF89a |
| گونه | گرافیک شطرنجی image format |
تاریخچه

کامپیوسرو فرمت گیف را در سال ۱۹۸۷ به عنوان یک فرمت تصویر رنگی برای صفحه دانلود فایلهای خود ارائه کرد تا آن را جایگزین فرمت سیاه و سفید سابق خود RLE نماید. گیف به علت استفاده از فشردهسازی دادهها ال زد دابلیو، که از کدگذاریهای فرمتهایی همچون PCX و MacPaint بهینهتر بود و همچنین امکان آن را میداد که تصاویر نسبتاً حجیم حتی با مودمهایی بسیار کند در مدت کوتاهی بارگذاری شوند، شهرت یافت و محبوب شد.
نسخه اصلی و اولیه گیف 87a نامگذاری شد.[2] در سال ۱۹۸۹ میلادی، کامپیوسرو یک نسخهٔ بهبودیافته تحت عنوان 89a ارائه کرد[3] که از امکاناتی همچون تأخیر در پویانمایی، شفافیت رنگهای پسزمینه و ذخیرهٔ فراداده منحصر به هر برنامه پشتیبانی میکرد. نسخهٔ 89a همچنین از امکان به کاربستن برچسبهای متنی به صورت متن (و نه نهفته کردن آنها در دادههای گرافیکی) پشتیبانی مینماید، ولی از آنجایی که کنترل ناچیزی بر فونتهای نمایش این متون وجود دارد، این امکان به صورت فراگیر مورد استفاده نیست. جهت ایجاد تمایز میان این دو نسخه از فایلهای گیف، میتوان به شش بایت اول فایل موردنظر (معروف به "عدد جادویی" یا "امضا") توجه کرد، که اگر به عنوان یک کد اسکی (استاندارد) بدان توجه شود، به ترتیب عبارات "GIF87a" و "GIF89a" را نمایش میدهد.
این ویژگی گیف که بتوان چند تصویر را در یک فایل ذخیره نمود، همراه با امکان کنترل دادهای، به شکل فراگیر و گستردهای برای تولید پویانماییهای ساده در وب استفاده میشود. امکان اختیاری درهمتنیدگی تصویر، که خطوط اسکن تصویر را خارج از ترتیب پیشبینیشده بهگونهای ذخیره مینماید که حتی یک تصویر کاملاً بارگذاری نشده هم تا حدودی قابل تشخیص باشد، نیز به رونق گیف کمک کرد، چرا که کاربر با بهره بردن از آن میتواند قبل از تکمیل بارگذاری فایل دیدی نسبت به آن یافته و به محض تشخیص عدم تمایل خود به آن فایل دانلود را متوقف کند.
کلمهٔ "گیف " به عنوان یک اسم در ویراستهای جدیدتر بسیاری از لغتنامههای انگلیسی یافت میشود. در سال ۲۰۱۲ میلادی، شاخهٔ آمریکایی انتشارات دانشگاه آکسفورد کلمهٔ "GIF" را به عنوان یک فعل، به معنی "ساختن یک فایل گیف"، پذیرفت. واژهشناسان این انتشارات آن را به عنوان "واژهٔ سال" برگزیدند، با این توضیح که گیفهابه صورت "یک ابزار جدی در پژوهش و خبرنگاری" تکامل یافته و به بلوغ رسیدهاند.[4][5]
در ماه می سال ۲۰۱۵ میلادی، فیسبوک پس از آن که در ابتدا پشتیبانی از گیف را رد کرده بود، رسماً پشتیبانی از آن را پذیرفت.[6][7]
کاربردها
قطعاً کاربردهای گیفها بسیار گستردهتر از آن هستند که بتوان در اینجا حق مطلب را ادا کرد، لذا در ادامه صرفاً به چند کاربرد مطرح آنها بسنده میشود:
- از گیفها میتوان برای هنرهای خطی ظریف (همانند نمادها) که تعداد رنگ محدودی نیاز دارند به نحو احسن بهره برد. در این صورت از فشردهسازی بدون اتلاف این فرمت که در سطوح صاف و تکرنگ با مرزهای مشخص به خوبی پاسخ میدهد بهره خواهیم برد.[8]
- از گیفها میتوان برای ذخیرهسازی دادههای اسپرایت (یک بیتمپ دوبعدی جاسازی شده در صحنهای بزرگتر) با تنوع رنگ پایین در بازیها بهره برد.
- تبیین دقیق عملکرد محصولات (مخصوصاً محصولات مکانیکی و متحرک) و انتقال مفهوم کار آنها به بهترین نحو ممکن.
- به نمایش درآوردن تجربهٔ کاربری ((User Experience (UX) محصولات متنوع، مخصوصاً در حوزه فناوری اطلاعات.[9]
- از گیفها میتوان برای پویانماییهای کوتاه و کلیپهای کوتاه ویدئویی با رزولوشن پایین بهره برد.[10]
- از کاربردهای فراگیر گیفها، ایجاد یک حالت طنز و شوخی با تصاویر است. گیفها این امکان را به ما میدهند که بیش از یک منبع ویدئویی را ویرایش، مرتب و حتی ترکیب کنیم تا حالاتی متفاوت با قصد اولیهٔ سازندهٔ آثار را بهوجودآورده یا یک نکتهٔ ظریف را بزرگنمایی کنیم، که همگی میتوانند موجب ایجاد حالتی طنزآمیز در محصول نهایی ساخت گیف شوند.[1]
فرمت فایل

یک فایل گیف عملاً یک ناحیهٔ گرافیکی با ابعاد مشخص (اصطلاحاً "صفحهٔ منطقی") را ارائه میکند که میتواند تعدادی (صفر یا بیشتر) تصویر را شامل شود. در بسیاری از فایلهای گیف، تنها یک تصویر وجود دارد که تمام صفحهٔ منطقی را پوشش میدهد، حالآنکه در برخی فایلهای گیف صفحهٔ منطقی به تعدادی بخش مختلف برای زیرتصویرهای مختلف تقسیم میشود. علاوهبراین، تصاویر میتوانند نقش قاب (frame)های پویانمایی در یک فایل گیف پویانماییشده را ایفا کنند، که در این حالت نیز لزومی ندارد یک قاب (frame) تمامیت صفحهٔ منطقی فایل را پوشش دهد.
فایلهای گیف با یک سربرگ (header) با طول معین آغاز میشوند که نسخهٔ فایل را معرفی مینماید ("GIF87a" ویا "GIF89a") و به دنبال آن یک "وصفکنندهٔ صفحه منطقی" (Logical Screen Descriptor) میآید که ابعاد و سایر ویژگیهای صفحهٔ منطقی را شامل میشود. علاوهبراین، وصفکنندهٔ صفحه منطقی ممکن است موجودیت و ابعاد یک "جدول رنگ جهانی" (Global Color Table) را گزارش کند، و جدول رنگ جهانی (در صورت وجود) پس از آن میآید.
پس از آن، فایل به قسمتهایی تقسیم میشود (تکهتکه میشود) که هر کدام با یک علامت ۱ بایتی مشخص میشوند:
- یک تصویر (معرفی شده توسط 0x2C، یک ویرگول ',')
- یک بلوک توسعه (extension block) (معرفی شده توسط 0x21، یک علامت تعجب '!')
- دنبالکنندهٔ فایل (trailer) که عملاً اتمام فایل را اعلام مینماید (یک بایت با مقدار 0x3B، یک عدد ';')، که مسلماً میبایست آخرین بایت در فایل موردنظر باشد.
هر تصویر با یک «وصفکنندهٔ تصویر» (Image Descriptor) شروع میشود، که ممکن است موجودیت و ابعاد یک «جدول رنگ محلی» (Local Color Table) را گزارش کند، و جدول رنگ محلی (در صورت وجود) پس از آن میآید. پس از آن اطلاعات تصویر بدیننحو میآید:
- یک بایت که عرض (bit width) علامتهای کدگذارینشده را ارائه میکند (که میبایست حداقل دو بیت عرض داشته باشد، حتی اگر تصویر فقط دو رنگ را شامل شود).
- به دنبال آن یک لیست پیوندی (Linked List) از زیربلوکهای شامل دادههای کدگذاریشده با روش ال زد دابلیو میآید.
بلوکهای توسعه (extension block، بلوکهایی که «توسعه» دهندهٔ تعریف نسخهٔ 87a به واسطهٔ رویههای از پیش تعریفشده در ویژگیهای 87a میباشند) شامل یک علامت (یک بایت که نوع بلوک توسعه را تعیین میکند) و یک لیست پیوندی (Linked List) از زیربلوکهای شامل دادههای کدگذاریشده لازم برای توسعه میباشند. بلوکهای توسعهای که در یک تصویر تغییر ایجاد میکنند (مانند Graphic Control Extension که تعیینکننده زمان اختیاری تأخیر در پویانمایی و شفافیت اختیاری رنگ پسزمینه میباشد) میبایست بلافاصله پیش از قسمتی بیایند که شامل عکس مورد اشارهٔ آنهاست.
لیست پیوندی (Linked List)های مورد استفادهٔ دادههای تصویر و بلوکهای توسعه شامل یک سری از زیربلوکها میباشند، که هر کدام از این زیربلوکها با یک بایت شامل تعداد بایتهای زیربلوک مربوطه (۱ الی ۲۵۵) شروع میشوند. مجموعهٔ زیربلوکها با یک زیربلوک خالی (یک بایت با مقدار صفر) به پایان میرسد.
چنین ساختاری این امکان را به فایل میدهد که حتی اگر بخشی از آن نامفهوم باشد، بازهم تجزیه و کدگشایی شود. یک فایل گیف 87a میتواند شامل انواع بلوکهای توسعه باشد و هدف آن است که کدگشا (decoder) بتواند فایل را خوانده و نمایش دهد، حتی اگر امکانات آن برخی بلوکهای توسعه را دربرنگرفته و نتواند آنها را متوجه شود.
جزئیات و ظرایف کامل این فایل فرمت را میتوان در مستندات گیف بررسی نمود.[3]

تنوع و ترکیبات رنگ موجود
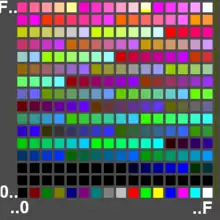
گیفها مبتنی بر رنگ و تنوع رنگی هستند، بدینمعنی که رنگهای بهکاررفته در یک تصویر (frame) در یک فایل مقادیر RGB (قرمز، سبز، آبی) خود را در یک جدول رنگ که تا ۲۵۶ داده را میتواند نگهدارد به صورت ذخیره شده دارند، و دادههای تصویر با اندیس (۰ الی ۲۵۵) به مقادیر موردنظر برای رنگ خود در جدول رنگ اشاره میکنند. با آن که تنوع ترکیبات رنگ موجود برای گیفها بسیار زیاد است، ولی حداکثر تعداد رنگهایی که میتوانند به صورت همزمان در یک تصویر (frame) به نمایش درآیند ۲۵۶ میباشد. این محدودیت در زمان معرفی گیفها معقول و منطقی به نظر میرسید، چراکه در آن زمان تعداد بسیار کمی از افراد بودند که به سختافزاری با امکان نمایش بیش از ۲۵۶ رنگ به صورت همزمان دسترسی داشتند. کارتونها، نقاشیهای خطی، کارهای گرافیکی ساده و عکسهای سیاه و سفید معمولاً نیاز به حداکثر ۲۵۶ رنگ دارند.
یک جدول رنگ کوچک میتواند نیازهای تصاویر کوچک را برآورده نماید، و کوچک نگهداشتن جدول رنگ امکان آن را فراهم میکند که گیف سریعتر دانلود شود. در هر دو نسخهٔ 87a و 89a امکان ساختن جدول رنگ که تعداد رنگهای آن توانی از ۲ میباشد که توان دو بین ۱ تا ۸ باشد را میدهد. اکثر نرمافزارهای گرافیکی تصاویر گیف با جدول رنگ در هریک از این ابعاد را خوانده و به نمایش درمیآورند، ولی برخی نرمافزارهای گرافیکی از تمام ابعاد جدول رنگ به هنگام ساخت آن پشتیبانی نمیکنند. جدول رنگهایی با ۲، ۱۶ و ۲۵۶ رنگ بهطور گسترده پشتیبانی میشوند.[1]
رنگ واقعی (True Color)

هرچند که تقریباً هیچگاه از گیفها برای نمایش تصاویر با رنگ واقعی (True Color) استفاده نمیشود، امکان آن وجود دارد که چنین کاری انجام شود.[11] یک تصویر گیف میتواند شامل تعدادی بلوک تصویر باشد، که هر یک میتواند ۲۵۶ رنگ متفاوت خود را داشته باشد، و در نهایت این بلوکها در کنارهم تصویر کلی را میسازند که میتواند تعدادی بسیار بیشتر از ۲۵۶ رنگ را شامل شود.
برای نمایش یک تصویر کاملاً رنگی با تمام رنگهای آن، تصویر اصلی میبایست به تکّههایی کوچکتر تقسیم شود که هیچیک بیش از ۲۵۵ یا ۲۵۶ رنگ مختلف را شامل نمیشوند. سپس هریک از این تکّهها به صورت یک بلوک تصویر مجزا با جدول رنگ محلی (Local Color Table) خود ذخیرهسازی میشود و وقتی که این تکّههای تصویر در کنارهم به نمایش درمیآیند، تصویر کاملاً رنگی اولیه به نمایش درمیآید. به عنوان مثال، میتوان یک تصویر را به مربعهایی با ضلع ۱۶ پیکسل (یعنی هر مربع شامل ۲۵۶ پیکسل) شکست تا اطمینان حاصل نماییم که هر مربع حداکثر شامل ۲۵۶ رنگ مجزاست که در محدودهٔ امکان ذخیرهسازی هر بلوک تصویر قرار دارد و هیچ رنگی از دست نمیرود. هرچند میتوان ابعاد قطعات را بزرگتر درنظرگرفته و رنگهای مشابه را یکی درنظرگرفت تا در عوض مقداری کاهش احتمالی تنوع رنگ و نتیجتاً کیفیت تصویر نهایی، حجم فایل تصویر نیز احتمالاً کاهش یابد.[12]
از آنجایی که هر بلوک تصویر نیازمند جدول رنگ محلی (Local Color Table) مخصوص به خود میشد، یک فایل گیف با تعداد زیادی بلوک تصویر میتواند بسیار بزرگ و حجیم شود، و این امر کاربرد گیفهای تمام رنگی (full color) را محدود میکند.[11] علاوه بر این، تمام برنامههای پردازش فایلهای گیف نمیتوانند به درستی قطعات فایل را در کنار یکدیگر بچینند. بسیاری از برنامههای پردازش فایلهای گیف قطعات مختلف عکس را به عنوان قاب (frame)های مختلف یک پویانمایی درنظرگرفته و آنها را به شکل یک پویانمایی نامتناهی به نمایش درمیآورند،[12] که عموم مرورگرها پویانماییها را با فاصله زمانی (تأخیر زمانی) ۰٫۱ ثانیه یا بیشتر به نمایش درمیآورند.[13][14]
یک فایل گیف نمونه


در این بخش یک نمونه از فایل گیف آمدهاست.
شایان ذکر است که اعداد هگزادسیمال (در دستگاه اعداد پایه ۱۶) در جداول پیشرو دارای اندیان کوچک (little endian byte order) هستند.
byte# hexadecimal text or (hex) value Meaning 0: 47 49 46 38 39 61 GIF89a Header Logical Screen Descriptor 6: 03 00 3 - logical screen width in pixels 8: 05 00 5 - logical screen height in pixels A: F7 - GCT follows for 256 colors with resolution 3 x 8 bits/primary B: 00 0 - background color #0 C: 00 - default pixel aspect ratio R G B Global Color Table D: 00 00 00 0 0 0 - color #0 black 10: 80 00 00 128 0 0 - color #1 :: 85: 00 00 00 0 0 0 - color #40 black :: 30A: FF FF FF 255 255 255 - color #255 white 30D: 21 F9 Graphic Control Extension 30F: 04 4 - 4 bytes of GCE data follow 310: 01 - there is a transparent background color 311: 00 00 - delay for animation: not used 313: 10 16 - color #16 is transparent 314: 00 - end of GCE block 315: 2C Image Descriptor 316: 00 00 00 00 (0,0) - NW corner position of image in logical screen 31A: 03 00 05 00 (3,5) - image width and height in pixels 31E: 00 - no local color table 31F: 08 8 Start of image - LZW minimum code size 320: 0B 11 - 11 bytes of LZW encoded image data follow 321: 00 51 FC 1B 28 70 A0 C1 83 01 01 32C: 00 - end of image data 32D: 3B GIF file terminator
کدگذاری تصویر (Image Coding)

اطلاعات پیکسلهای تصویر به شکل افقی از سمت چپ و بالا با روش ال زد دبلیو به کدهایی تبدیل میشوند که سپس به بایتهایی نگاشته میشوند تا به عنوان فایل تصویر ذخیره شوند. کدهای تصویر معمولاً سایز دقیقاً ۸ بیتی ندارند تا در یک بایت گنجانده شوند، لذا کدها با یک الگوی اندیان کوچک (little endian byte order) در بایتها بستهبندی میشوند: کمارزشترین بیتهای کد اول در کمارزشترین بیتهای بایت اول ذخیره میشوند و بیتهای پرارزشتری که در بایت اول جا نشوند به بایت دوم سرریز میشوند و الی آخر. به همین ترتیب ذخیرهٔ هر کد از کمارزشترین بیت که تا آن زمان استفاده نشده باشد شروع میشود.
این رشتهٔ بایتها به صورت یک سری «زیربلوک» در فایل ذخیره میشوند. هر زیربلوک حداکثر طول ۲۵۵ بایت دارد و در بایت قبل از آن تعداد بایتهای داده در زیربلوک مشخص شدهاست. سری زیربلوکها با یک زیربلوک خالی (یک بایت صفر، که بیانگر یک زیربلوک با صفر عدد داده میباشد) به پایان میرسد.
برای نمونهٔ فوق نگاشت بازگشتپذیر کد ۹ بیتی و بایتها در زیر به نمایش درآمدهاست:[1]
| 9-bit code (hex) |
Binary | Bytes (hex) |
|---|---|---|
| 00000000 | ۰۰ | |
| 100 | ||
| 0101000|1 | ۵۱ | |
| 028 | ||
| 111111|00 | FC | |
| 0FF | ||
| 00011|011 | 1B | |
| 103 | ||
| 0010|1000 | ۲۸ | |
| 102 | ||
| 011|10000 | ۷۰ | |
| 103 | ||
| 10|100000 | A0 | |
| 106 | ||
| 1|1000001 | C1 | |
| 107 | ||
| 10000011 | ۸۳ | |
| 00000001 | ۰۱ | |
| 101 | ||
| 0000000|1 | ۰۱ |
آیندهٔ احتمالی گیفها
امروزه گسترهٔ کاربرد گیفها بسیار زیاد و رو به فزونی است، بهگونهای که برخی صاحبنظران آن را استاندارد غالب ارتباطی انسانها در فضای مجازی[15][16] و اصلیترین بستر تبلیغات تجاری[17] تا چند سال آینده میدانند. امروزه جهت تسهیل استفاده عموم از گیفها و ترویج و توسعه هرچه بیشتر آنها، سایتهای متعددی جهت ساخت گیف از روی عکس و فیلم به صورت رایگان فعالیت میکنند که از جمله آنها میتوان به سایت معروف «جیپی» (Giphy[18]) اشاره کرد.
صدالبته با توجه به استقبال پرشور از فرمت گیف و کارایی آن و مخصوصاً برخی نواقص و معایب آن، رقبای قوی و سازندهای برای گیفها، از جمله APNGها و MNGها، پا به عرصه نهادهاند که هریک نقاط قوت قابل ملاحظهای نسبت به گیفها دارند. از جملهٔ این نقاط قوت قابل ملاحظه میتوان به پشتیبانی کردن APNGها از تصاویر ۲۴ بیتی و شفافیت ۸ بیتی اشاره کرد که در گیفها امکانپذیر نیست. همچنین APNGها قابلیت پشتیبانی از نسلهای پیشین خود (Backward Compatibility) را نیز دارند.[19][20]
منابع
- https://en.wikipedia.org/wiki/GIF
- http://www.w3.org/Graphics/GIF/spec-gif87.txt
- http://www.w3.org/Graphics/GIF/spec-gif89a.txt
- http://blog.oxforddictionaries.com/press-releases/us-word-of-the-year-2012/
- http://www.guardian.co.uk/books/booksblog/2012/nov/14/gif-america-word-year-omnishambles
- http://www.wired.com/2015/05/real-gif-posting-on-facebook/
- http://techcrunch.com/2015/05/29/facebook-confirms-it-will-officially-support-gifs
- http://ieeexplore.ieee.org/xpl/articleDetails.jsp?tp=&arnumber=6188724
- http://www.makeuseof.com/tag/5-uses-for-animated-gifs-other-than-annoying-memes/
- http://yuliana.lecturer.pens.ac.id/Android/Buku/Pro-Android-Flash.pdf
- http://phil.ipal.org/tc.html
- «نسخه آرشیو شده». بایگانیشده از اصلی در ۱۶ مارس ۲۰۱۲. دریافتشده در ۵ مه ۲۰۱۶.
- http://nullsleep.tumblr.com/post/16524517190/animated-gif-minimum-frame-delay-browser-compatibility
- «نسخه آرشیو شده». بایگانیشده از اصلی در ۵ آوریل ۲۰۱۴. دریافتشده در ۵ مه ۲۰۱۶.
- http://www.fastcompany.com/3055578/why-gifs-are-the-future-of-communication
- http://www.popsci.com/giphy-gifs-will-rule-world-the-platform
- http://www.cnbc.com/2015/11/13/are-gifs-the-future-of-advertising.html
- GIPHY. «GIPHY | Search All the GIFs & Make Your Own Animated GIF». GIPHY. دریافتشده در ۲۰۱۶-۰۶-۲۸.
- https://en.wikipedia.org/wiki/APNG
- https://en.wikipedia.org/wiki/Multiple-image_Network_Graphics
| در ویکیانبار پروندههایی دربارهٔ GIF موجود است. |
