اچتیامال۵
اچ تی ام ال ۵ یا زبان نشانهگذاری ابرمتنی۵ یا (به انگلیسی: HyperText Markup Language5 یا HTML5)
زبانی برای ساختن و ارائهٔ محتوا برای شبکه جهانی وب است، این پنجمین تجدید نظر از استاندارد اچتیامال است (در سال ۱۹۹۰ ایجاد و در سال ۱۹۹۷ به عنوان HTML4 استاندارد شده است) و تاکنون همچنان در دست توسعه است. اهداف اصلی اچ تی ام ال ۵ بهبود این زبان به صورتی است که از جدیدترین فناوریهای چند رسانهای پشتیبانی کند در حالی که هم به راحتی توسط انسانها قابل خواندن باشد وهم به طور مداوم توسط رایانهها و دستگاهها (مرورگرهای وب، تجزیه کنندهها و غیره) قابل درک باشد. اچتیامال۵ در نظر دارد نه تنها HTML4 بلکه XHTML۱ و ۲HTML را نیز پشتیبانی کند.
با پیروی از پیشینیان اخیرش اچتیامال۴٫۰۱ و XHTML ۱٫۱، اچتیامال۵ یک پاسخ به استفاده مشترک اچتیامال و XHTML بر روی شبکه جهانی وب، ترکیبی از ویژگیهای معرفی شده توسط مشخصات مختلف و موارد معرفی شده توسط محصولات نرمافزاری مانند مرورگرهای وب است. مواردی که توسط کارهای مشترک ایجاد شدهاست؛ و هم چنین پاسخی به بسیاری از خطاهای نحوی در مستندات وب موجود است. همچنین در تلاش است یک زبان نشانه گذاری یکتا تعریف کند که بتواند در دو قالب اچتیامال یا XHTML نوشته شود.
اچتیامال۵ شامل جزئیات مدلهای پردازش است تا پیادهسازی سازگارتری داشته باشد. اچتیامال۵ نشانه گذاری برای اسناد در دسترس را گسترش میدهد، بهبود میبخشد و توجیه میکند. هم چنین نشانهگذاری و رابط برنامهنویسی کاربردی (APIها) را برای برنامههای پیچیده تحت وب معرفی میکند. به همین دلیل، HTML5 کاندیدای بالقوه برای برنامههای کاربردی تلفن همراه کراس پلت فرم است. بسیاری از ویژگیهای HTML۵ با در نظر گرفتن توانایی اجرا بر روی دستگاههای کم قدرت مانند گوشیهای هوشمند و تبلتها ساخته شدهاست. در دسامبر ۲۰۱۱، شرکت پژوهش تجزیه و تحلیل استراتژی پیشبینی کردهاست خرید و فروش گوشیهای تلفن سازگار با HTML۵ در سال ۲۰۱۳ بالای ۱ میلیارد دلار خواهد شد.
بهطور خاص اچتیامال۵ ویژگیهای نحوی بسیاری را به این زبان اضافه کردهاست. این ویژگیها عبارتند از عناصری مثل <audio>، <header>، <video> و <canvas>. هم چنین یکپارچهسازی محتوایی گرافیک برداری مقیاس پذیر (SVG) که جایگزین تگ <object> است. این ویژگیها برای این طراحی شدند تا وارد کردن و کار با محتوای چند رسانهای و گرافیکی آسان تر شود و به پلاگینهای اختصاصی و APIها نیازی نباشد. عناصر جدید دیگر مانند <nav> و <article>، <header>، <section> برای توانمند تر کردن محتوای نحوی اسناد طراحی شدهاند. صفتهای جدید دیگری نیز به همین منظور معرفی شدهاند، در حالی که برخی از عناصر و ویژگیها نیز حذف شدهاند. بعضی از عناصر، مانند <a>، <cite> و <menu>تغییر یافتهاند، دوباره تعریف شدهاند یا استاندارد گشتند.APIها و DOMها دیگر چاره اندیشی موقت نیستند بلکه بخش اساسی از خصوصیات HTML5. هستند. هم چنین درHTML5 پردازشهایی صورت گرفتهاست که اسناد نامعتبر و خطاهای نحوی آنها برای همه مرورگرها و کاربران یکسان خواهد بود.
 | |
| پسوند(های) نام پرونده | |
|---|---|
| نوع رسانهٔ اینترنتی | text/html |
| کد فایلبندی | TEXT |
| شناسانه نوع یکسان | public.html[1] |
| توسعهدهنده | ائتلاف وب جهانگستر |
| ارائهٔ اولیه | ۲۸ اکتبر ۲۰۱۴[2] |
| گونه | زبان نشانهگذاری |
| استاندارد بینالمللی | HTML 5.2 |
| قالب آزاد؟ | بله |
| اچتیامال |
|---|
 |
|
تاریخچه
کارگروه تعیین تکنولوژی نحوه استفاده از ابرمتن وب (WHATWG) کار بر روی استاندارد جدید را از سال ۲۰۰۴ شروع کرد. در آن زمان، HTML4 از سال ۲۰۰۰ به روز نشده بود، و کنسرسیوم وب روی تحولات آینده XHTML2 متمرکز شده بود. در سال ۲۰۰۹، W3C اجازه داد که منشور گروه کاری XHTML 2 منقضی شود و تصیمی گرفت که آن را تجدید نکند. W3C و WHATWG در حال حاضر مشترکاً بر روی توسعه HTML5 کار میکنند.
در حالی که معمولاً HTML5 با Flash مقایسه میشود، این دو فناوری تفاوتهای زیادی با هم دارند. هر دو ویژگیهایی برای اجرای صوت و تصویر در صفحات وب و استفاده از گرافیک برداری مقیاس پذیر، دارند HTML5 به تنهایی نمیتواند برای انیمیشن و تعامل کاربر مورد استفاده قرار بگیرد (حتماً باید با CSS3 و Javascript تکمیل شود). Flash ظرفیتهای زیادی دارد که معادل آن در HTML5 دیده نشدهاست. مقایسه Flash و HTML5 را ببینید.
اگرچه اچتیامال۵ سالهاست که بین توسعه دهندگان شناخته شدهاست، از آوریل۲۰۱۰ و بعد از نامه استیو جایز با عنوان «اندیشهای در فلش»، که در آن نتیجه گرفته شده بود که «برای مشاهده ویدئوها یا استفاده از هرگونه محتوی در وب، دیگر نیازی به استفاده از Flash نیست.» و «استانداردهای باز جدید، که در دوره ابزار همراه ایجاد شدهاند، پیروز خواهند شد.» در جریان رسانه،HTML5 را بر سر زبانها انداخت. این موضوع یک مناظره را در بین حلقات توسعه دهندگی وب برانگیخت، که در آن برخی پیشنهاد دادند که در حین این که HTML5 افزایش عملکرد را فراهم میآورد، توسعه دهندگان باید تفاوت پشتیبانی مرورگرها از قسمتهای مختلف استاندارد را، هم چون دیگر تفاوتهای عملکرد بین HTML5 و Flash، در نظر بگیرند. در ابتدای نوامبر ۲۰۱۱، شرکت Adobe اعلام کرد که توسعه Flash را برای ابزارهای موبایل قطع میکند و تلاشهای خود را به سمت ابزارهایی که از HTML5 استفاده میکنند، خواهد برد.
فرایند استانداردسازی W3C
در ژوئن ۲۰۰۴ شرکت موزیلا و نرمافزار اپرا مقالهای را در کارگاه آموزشی W3C ارائه کردند که روی توسعهٔ تکنولوژی وب تأکید میکرد بهطوریکه با مرورگرهای موجود سازگاری داشته باشند. از جمله خصوصیات پیشنویس اولیه از فرمهای وب ۲٫۰. نتیجهٔ این کارگاه ۸ رأی موافق و ۱۴ رأی مخالف برای ادامهٔ کار با HTML بود. کمی بعد در همان ماه آن مقاله به WHATWG ارائه شد. این دو طرح بعدها با هم ادغام شدند و HTML5 را ایجاد کردند.
این طرح نقطهٔ شروع کار روی اچ تی امال جدید در W3C در سال ۲۰۰۷ بود. این گروه اولین مستندات را در ژانویه سال ۲۰۰۸ منتشر کرد. این طرح یک کار در حال انجام است و انتظار میرود سالهای زیادی به طول بینجامد، هرچند بخشهایی از HTML5 در حال پایان گرفتن و و قبل از وضعیت نهایی در مرورگرها پیادهسازی میشود.
مسئول ویرایشگر HTML۵ اعلام کرد فاز اول این پروژه در سال ۲۰۱۲ پایان مییابد و پیادهسازی کاملاً سازگار این پروژه احتمالاً تا سال ۲۰۲۲ یا دیرتر ادامه دارد. با این حال بسیاری از قسمتهای این محصول پایدار هستند و ممکن است پیادهسازی شوند.
۲۰۰۸- اولین پیش نویس کاری عمومی
WHATWG اولین پیشنویس کاری عمومی را از مشخصات در ۲۲ ژانویه ۲۰۰۸ منتشر کرد. بخشهایی از HTML5 در مرورگرها اجرایی شده بود، با این که تمام مشخصات هنوز وضعیت توصیه نهایی پیدا نکرده بود.
۲۰۱۱- آخرین فراخوان
در ۱۴ فوریه ۲۰۱۱، W3C منشور گروه کاری HTML خود را با نقاط عطف بدون ابهام برای HTML5، تعمیم داد. در می ۲۰۱۱، گروه کاری HTML5، یک دعوت از تشکلهای داخل و خارج W3C، برای تأیید صحت تکنیکی مشخصات انجام داد. W3C در حال توسعه دادن مجموعه آزمون جامع برای دست یابی به قابلیت همکاری گسترده برای مشخصات کامل در ۲۰۱۴ است، که در حال حاضر تاریخ مورد نظر برای توصیه محسوب میشود. در ژانویه ۲۰۱۱، WHATWG استاندارد اچتیامال۵ خود را به HTML تغییر نام داد. با این وجود W3C پروژه خود را برای ارائه نهایی HTML5 ادامه داد.
۲۰۱۲- پیش نویس کاری
در می ۲۰۱۲، مشخصات به حالت پیشنویس کاری در W3C بازگشت. Ian Hickson از گوگل ویرایشگر HTML5 است. معیاری که باعث میشود مشخصات به توصیه W3C برسند، «پیادهسازی سازکار کامل» است. خیلی از بخشهای مشخصات قطعی اند و ممکن است در محصولات اجرایی شده باشند.
در ژوئیه ۲۰۱۲، WHATWG و W3C تصمیم بر جدایی در برخی موارد گرفتند.W3C کار مشخصات اچتیامال۵ را، با تمرکز بر یک استاندارد قطعی یکتا، ادامه خواهد داد. سازمان WHATWG کار خود را با اچتیامال۵ را به عنوان یک استاندارد زنده ادامه خواهد داد. مفهوم استاندارد زنده این است که هیچ وقت تکمیل نمیشود و دائماً در حال به روزرسانی و ارتقا خواهد بود.
نقشه ۲۰۱۴
در سپتامبر ۲۰۱۲، W3C یک نقشه، برای ارائه نهایی توصیه اچتیامال۵ قطعی در اواخر ۲۰۱۴ و توصیه مشخصات اچتیامال۵٫۱ در اواخر ۲۰۱۶ مطرح کرد.
مشخصات HTML مرکزی زمان اجرایی تجمیع شده برای HTML5، HTML5.1 و HTML5.2:
| ۲۰۱۲ | ۲۰۱۳ | ۲۰۱۴ | ۲۰۱۵ | ۲۰۱۶ | |
|---|---|---|---|---|---|
| HTML 5.0 | نامزد ضبط | فراخوان برای تجدید | توصیه | ||
| HTML 5.1 | اولین پیشنویس کاری | آخرین فراخوان | نامزد ضبط | توصیه | |
| HTML 5.2 | اولین پیشنویس کاری |
رابطهای برنامهنویسی

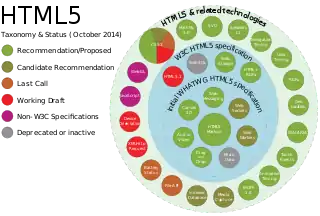
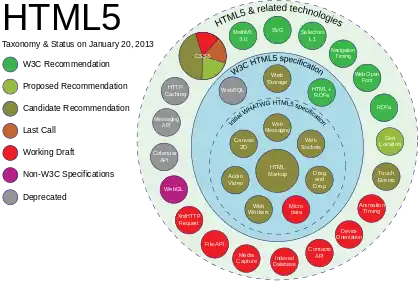
W3C اتکای بیشتر به ماژولار بودن را به عنوان بخش اصلی نقشه مطرح کرد. برخی فناوریها که اصالتاً در اچتیامال۵ تعریف شده بودند، حالا در مشخصات جداگانه معرفی شدهاند:
- گروه کاری HTML - Microdata, HTML Canvas 2D Context
- گروه کاری برنامه کاربردی وب - انتقال پیام در وب، کارگر وب، ذخیرهسازی وب، WebSocket API، Server-Sent Events
- گروه کاری IETF HyBi – پروتکل WebSocket
- گروه کاری WebRTC – WebRTC
- پیگیری متن رسانه وب W3C – WebVTT
برخی مشخصات که در ابتدا به صورت مستقل توسعه داده شده بودند، به عنوان ویژگیهای HTML5 استفاده شدند: SVG، MathMl، WAI-ARIA.
ویژگیها
زبان نشانهگذاری
اچتیامال۵ تعدادی از عناصر و صفتهای جدید را معرفی میکند که منعکسکننده استفادههای معمول بر روی وب سایتهای مدرن هستند. برخی از آنها جایگزین نحوی برای استفادهٔ معمول از بلوک عمومی div و عنصر درون آن یعنی SPAN هستند. برای مثال <nav> مربوط به بلوک راهبری وب سایت است، <footer> معمولاً مربوط به پایین صفحه وب یا آخرین خطوط کد است، یا <audio> و <video> جای <object> را گرفتهاست. برخی از از HTML ۴٫۰۱ حذف شدهاند از جمله عناصر صرفاً نمایشی مانند font و center که با شیوه نامههای آبشاری (CSS) قابل انجام هستند. هم چنین بر اهمیت برنامهنویسی DOMبه عنوان مثال، جاوا اسکریپت نیز مجدداً تأکید شدهاست.
نحو HTML5 است برخلاف شباهت در نشانهگذاری دیگر بر پایهٔ SGML نیست با این حال، طوری طراحی شدهاست که با نسخههای قدیمی تر HTMLسازگار است. با یک خط جدید معرفیکننده شروع میشود که به نظر میرسد مانند SGML است<!DOCTYPE HTML>. این زبان هم چنین شامل وب ۲٫۰ هم میباشد.
APIهای جدید
علاوه بر تعیین نشانه گذاری، اچتیامال۵ رابطهای برنامهنویسی کاربردی، APIها را نیز مشخص میکند. رابطهای موجود مدل شیء سند(DOM) گسترش یافتند و مشخصات مستندسازی شدهاند. هم چنین APIهای جدیدی نیز وجود دارند، مثل:

- عنصر بوم برای نقاشی فوری حالت دو بعدی
- پخش به هنگام رسانه
- برنامههای کاربردی وب به صورت آفلاین
- ویرایش اسناد
- کشیدن و رها کردن
- پیامرسانی Cross-document
- مدیریت تاریخچهٔ مرورگرها
- نوع MIME و ثبت کنترل پروتکل
- Microdata
ذخیرهسازی وب، یک فریم ورک برای ذخیرهسازی جفت بین کلید و ارزش، که رفتاری مشابه کوکیها را، البته با ظرفیت ذخیره بیشتر و API بهبود یافته، فراهم میآورد.
همه فناوریهای بالا در مشخصات W3C برای HTML5 شامل نشدهاست، ولی آنها در مشخصات WHATWG برای HTML وجود دارد. برخی فناوریهای مرتبط، که نه در مشخصات W3Cو نه در WHATWG برای HTML هستند، به شرح زیراند. W3C مشخصات اینها را جداگانه منتشر کردهاست:
- منطقه جغرافیایی
- پایگاه داده SQL، یک پایگاه دادهٔ محلی و ایندکسگذاری شده که به صورت کلیدهای سلسله مراتبی ذخیره میشود.
- فایلها، دستگیرههایی برای آپلود و تغییرات در فایلها
- دایرکتوریها و سیستمها. این API برای موارد ذخیرهسازی سمت سرویس گیرندهای که با پایگاه داده برطرف نمیشوند در نظر گرفته شدهاست.
- نوشتن فایلها از برنامههای کاربردی وب
اچتیامال۵ به تنهایی نمیتواند انیمیشن در درون صفحات وب را فراهم کند و جاوا اسکریپت یا CSS3 برای این کار لازم است.
منابع
- "Mac Developer Library: System-Declared Uniform Type Identifiers". Apple. 17 November 2009.
- "HTML5 specification finalized, squabbling over specs continues". Ars Technica. 29 October 2014. Retrieved 29 October 2014.
- Sergey Mavrody "Sergey's HTML5 & CSS3 Quick Reference. 2nd Edition". Belisso Corp. , 2012. ISBN 978-0-9833867-2-8
- Sergey Mavrody "Sergey's HTML5 & CSS3 Quick Reference. 2nd Edition". Belisso Corp. ، 2012. ISBN 978-0-9833867-2-8
| در ویکیانبار پروندههایی دربارهٔ اچتیامال۵ موجود است. |
